如果你能用 AI 為圖片添加新海誠或是宮崎駿等人的動漫風格,你會選擇什麼圖片?
這篇文章將簡單介紹最近我與夥伴 mnicnc404 以 TensorFlow 2.0 Alpha 實作的 CartoonGAN(Github 連結)。我們同時也會展示一個 TensorFlow.js 應用,讓你可以直接在瀏覽器上產生動漫。
CartoonGAN(原論文) 於 2018 CVPR 推出,是一個嘗試將真實世界圖片轉換成動漫的對抗生成網路(Generative Adversarial Network,以下簡稱 GAN)。
當初看到這篇論文覺得很有趣,且裡頭正好展示了我喜愛的兩位日本動畫作家:新海誠及宮崎駿的風格轉換結果,因此決定寫個 TensorFlow.js 應用,讓更多人可以實際體驗這個有趣的 CartoonGAN。
使用方法很直覺,選擇風格並上傳照片,完成!
TensorFlow.js 在瀏覽器裡運行,其背後處理主要分為兩個步驟:
- 下載模型
- 轉換圖片
因手機的運算能力有限,強烈建議:
- 使用桌筆電等計算能力強的設備開啟本頁面
- 並在網速快的環境測試(減少載入模型時間)
動手玩 CartoonGAN¶
以下就是實際的應用:


結果出來了嗎?如果上傳圖片後一直停在:
Loading Models:代表仍在下載模型Cartoonizing images:代表設備運算資源的不足
也先別走開!你可以使用下一節介紹的方法來生成動漫,保證有效。
TensorFlow 2 畫動漫¶
適逢 PoweredByTF 2.0 挑戰,我們也用 TensorFlow 2.0 Alpha 完整地實作了 CartoonGAN 的訓練以及推論邏輯。如果你想要轉換大張圖片或是動圖,可以執行這個 Colab 筆記本:
Google Colaboratory 是一個雲端 Jupyter 筆記本環境,提供 GPU 讓任何人都可以立即開始一個深度學習專案。
在這個筆記本裡頭,以下步驟都幫你寫好了:
- 建置 TensorFlow 2.0 環境
- 下載我們的 Github 專案及預訓練模型
- 下載任意網路圖片 / gif
- 使用 CartoonGAN 轉換圖片
你只需打開筆記本並依照指示一步步執行,即可為你的圖片添加動漫風格。
一些轉換後的動漫結果¶


從漫威電影到可愛貓咪,從自然風景到人氣偶像,任何你想得到的圖片都可以拿來進行轉換。一旦訓練完成,我們就能使用 CartoonGAN 在彈指之間將各式各樣的圖片跟動漫做連結。
在我們的 Github 專案裡頭,你甚至只需要執行一個指令就能取得上面展示的結果:
python cartoonize.py \
--styles shinkai hayao hosoda
當然,接下來數年類似應用的效果會更加卓越。未來誰都能用這些 apps 來創造自己的動漫,而動漫作家可以據此更快速地畫出草稿、測試新點子。
如 CartoonGAN 這樣的生成模型能讓我們看到未來更多的可能性。
順帶一提,我們在讓 AI 寫點金庸:如何用 TensorFlow 2.0 及 TensorFlow.js 寫天龍八部也已經看過類似的概念。只是在該篇裡頭,我們是讓機器生成武俠小說而非動漫圖片。
訓練你自己的 CartoonGAN¶
你可能發現本文非常注重在 CartoonGAN 的實際應用而非演算法細節。這是因為:
- 比起論文細節,多數人應該都對如何生成有趣的動漫比較感興趣
- 網上已有不少 CartoonGAN 的介紹文章以及 GAN 的學習資源
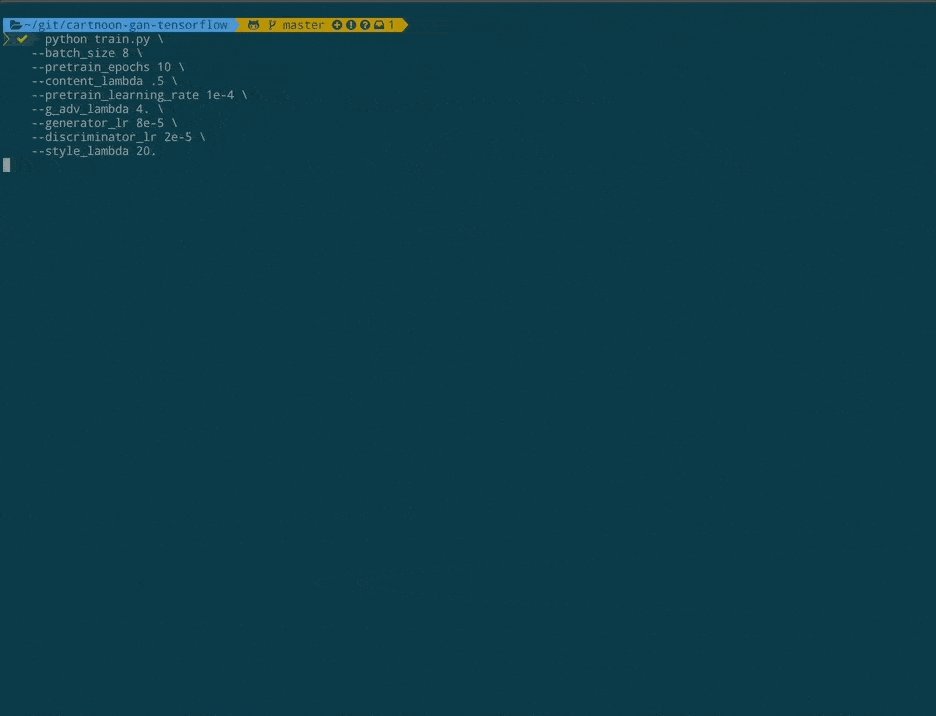
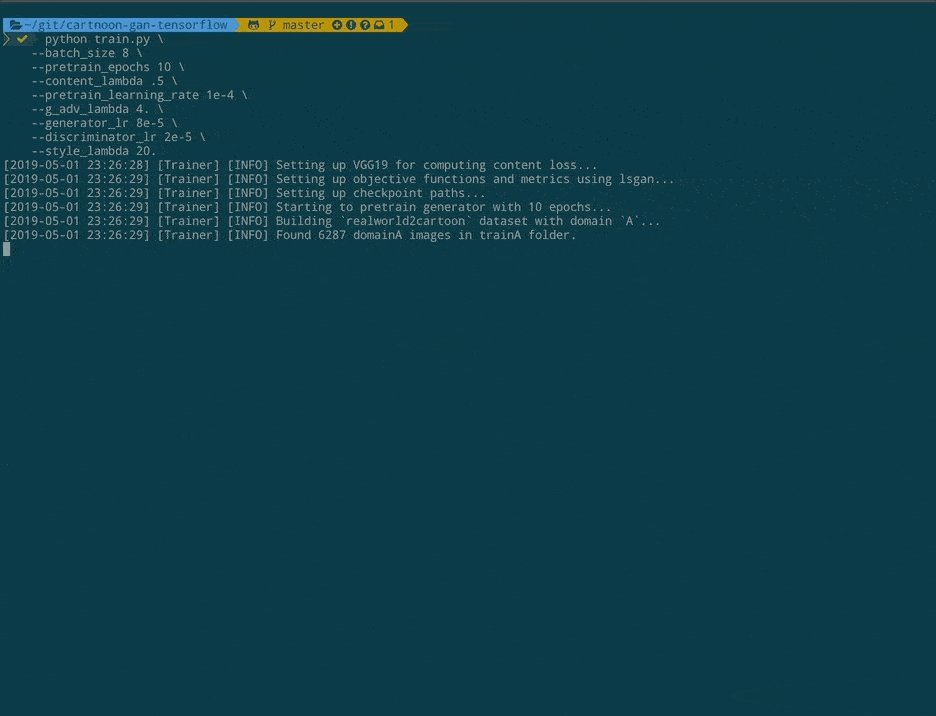
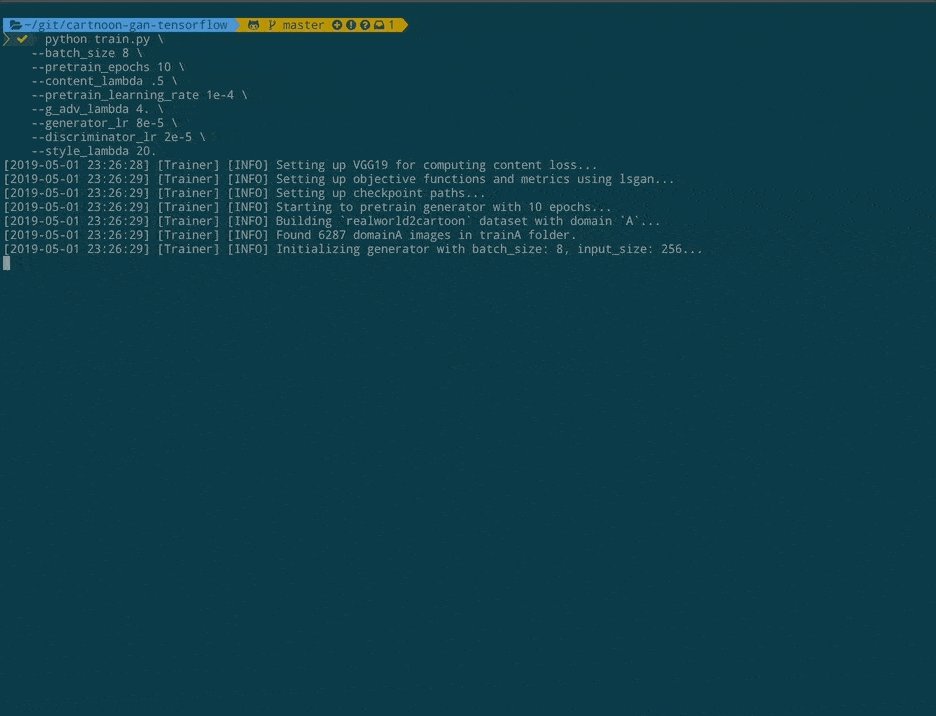
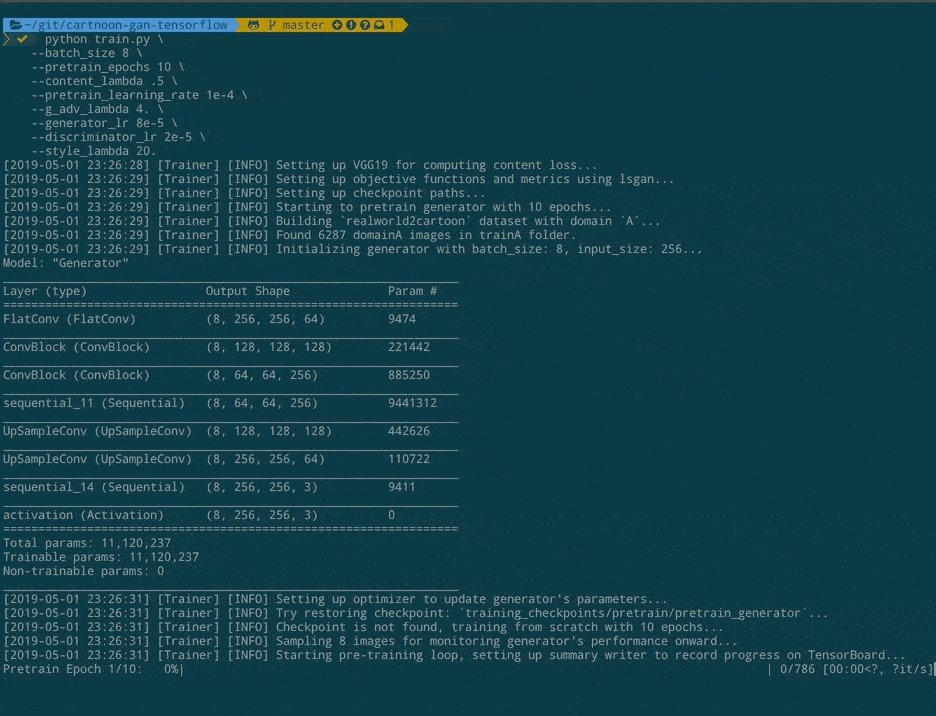
對 CartoonGAN 的實作細節有興趣的讀者可以參考我們的 Github 專案。基本上只要依照指示裝好開發環境以及準備好資料集,你甚至可以一鍵訓練 CartoonGAN:

因為所有邏輯皆以 TensorFlow 2.0 Alpha 實作,非常適合想要跟上最新 TensorFlow 發展的讀者學習:
- 使用 tf.keras 實作 Layers 以及 GAN
- 使用 tf.data 讀取大量圖片並進行前處理
- 寫訓練邏輯並使用 tf.function 加快處理速度
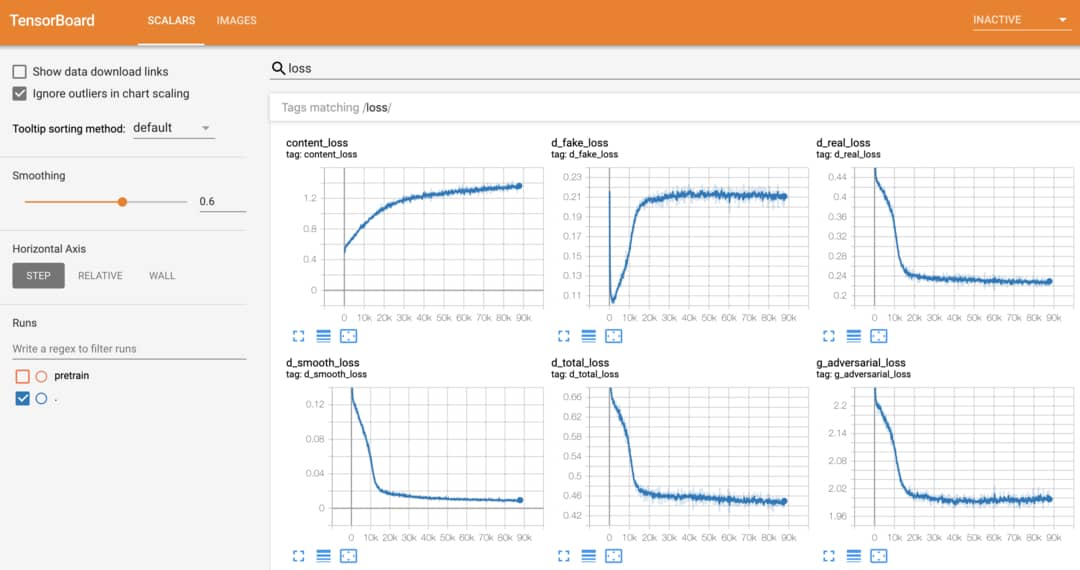
- 使用 TensorBoard 來即時觀測模型表現
訓練 GAN 本身並不是一件非常容易的事情。你會需要時時觀察模型的表現以評估如何調整超參數。因此我們的訓練腳本也整合了 TensorBoard,讓你可以在執行後即時地監控模型表現:

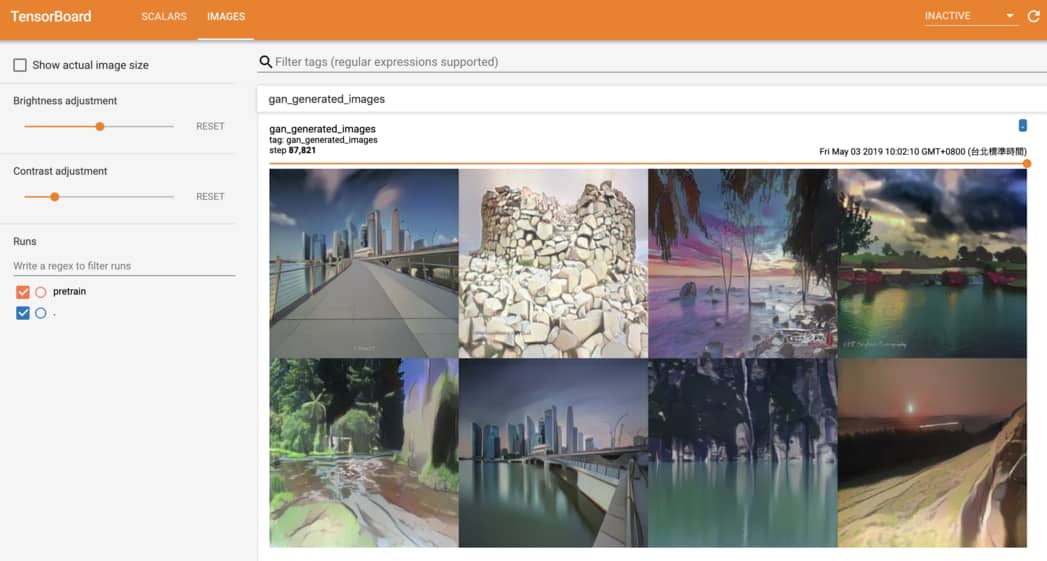
除了指標與損失函數以外,在訓練 GAN 的過程中觀察模型生成的圖片也是一件非常重要的事情。因此我們也將 CartoonGAN 生成的圖片寫入 TensorBoard 以方便你觀測比較:

雖然我們只紀錄專屬於 CartoonGAN 的指標以及生成圖片,你完全可以運用類似的方法來監測任何想要訓練的模型。
最後,為了方便了解 CartoonGAN 在訓練過程的表現,我們可以事先存一組真實世界的圖片當作驗證集(Validation Set),並固定讓模型在訓練一段時間後都試著將其轉換成動漫。
我們可以用驗證集的轉換結果來評估模型在當下的表現。將這些圖片依時間排序後可以得到這樣的結果:
推薦的 GAN 學習資源¶
近年以深度學習為基礎的生成模型(Generative Models)領域蓬勃發展,其中最亮眼的發展之一當屬對抗生成網路了。而本文的 CartoonGAN 也是眾多 GANs 裡頭的其中一個小夥子。

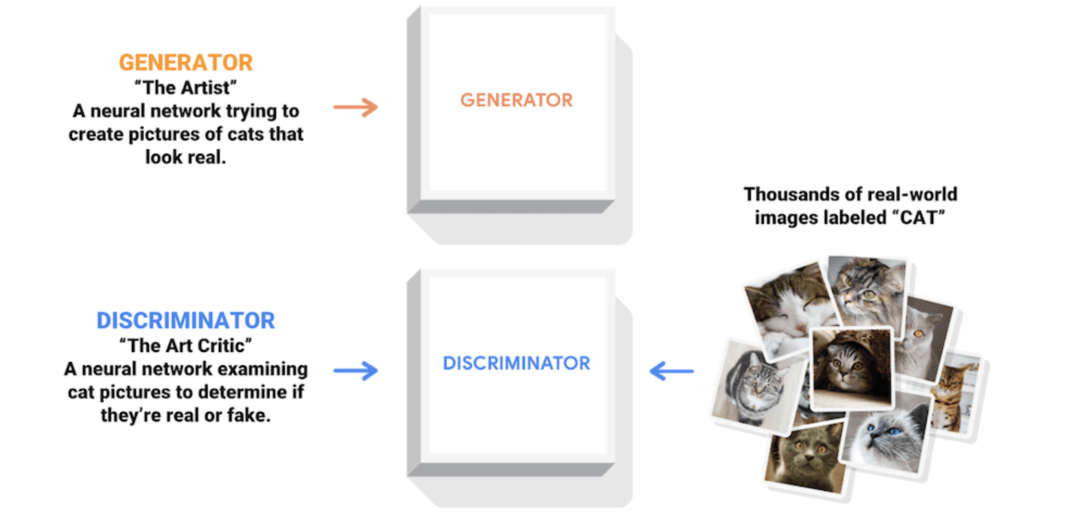
對 GAN 的理論 & 基礎知識有興趣的讀者,我推薦以下的學習資源:

生成模型及 GAN 的研究領域博大精深,但我相信參考過以上資源,你將具備實作一個簡單 GAN 所需的基礎知識。
更多學習資源則請參閱由淺入深的深度學習資源整理。另外如果你有其他推薦的學習資源,還請不吝留言與我及其他讀者分享,謝謝!
結語¶
要讓深度學習、人工智慧等研究與應用的發展加快,我們應該想辦法先讓更多人實際體驗其應用,進而理解其運作原理,最後參與其中。
以 CartoonGAN 為例,本文先專注在如何讓每個人都能實際體驗並應用此技術,接著才簡單介紹讀者可以如何使用我們的 Github 專案來訓練自己的模型。最後我也附上了一些實用的學習資源供對背後原理有興趣的讀者做些參考。
這是我第一次用 TensorFlow 2.0 以及 TensorFlow.js 實作 GAN,感謝 CartoonGAN 原作者的研究、TensorFlow / TensorFlow.js 團隊的努力、夥伴 mnicnc404 強大的實作支援以及許多寶貴見解,獲益良多。
跟資料科學相關的最新文章直接送到家。 只要加入訂閱名單,當新文章出爐時, 你將能馬上收到通知
